يعتبر Figma من أكثر أدوات التصميم -التي تستخدم لتصميم UI/UX- شهرةً. فقد استخدمتها كبرى الشركات العالمية في تصميم مواقعها مثل شركة مايكروسفت (Microsoft). وسأقدم لك في هذا المقال الأساسيات لتتعلم التصميم باستخدام Figma من الصفر حتى لو لم يكن لديك أي خبرة سابقة ولم تسمع عن Figma أساساً. فقط أحضر كوباً من القهوة واستمتع بقراءة المقال والتطبيق العملي المباشر معنا. وأنا أضمن لك بعد اتمامك القراءة والتطبيق أن تصل إلى مرحلة لا بأس بها من التقدم في العمل على فيغما.
إنشاء حسابك على Figma
يمكنك تحميل تطبيق Figma من موقعهم الرسمي سواء كان على ويندوز أو Mac. لكن لا حاجة لذلك فطالما أن الانترنيت موجود يمكنك العمل على المتصفح مباشرةً. والآن كل ما عليك فعله هو أن تضغط هنا لتبدأ بإنشاء حسابك.
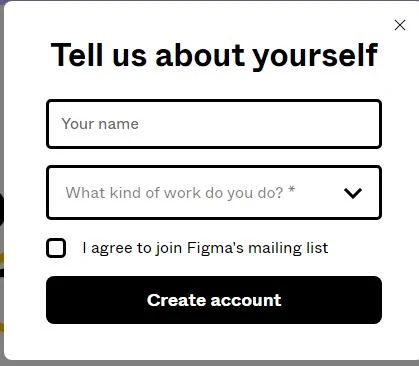
عندما تفتح الموقع انقر على زر Sign up واملأ حقل الإيميل وكلمة السر. ثم انقر على create account لتظهر أمامك النافذة التالية:
قم بإدخال اسمك في الحقل الأول، ثم اختر نوع عملك من خلال النقر على السهم الموجود في الحقل الثاني. اختر Design من أجل التصميم، وعندها سيظهر لك حقل ثالث يطلب منك اختيار سبب استخدامك لفيغما. اختر من أجل الاستخدام الشخصي For personal use ثم انقر على create account. عندها ستظهر رسالة Verify your email والتي تعني أنه تم
إرسال رسالة إلى بريدك الإلكتروني يمكنك الذهاب إليه ومشاهد الرسالة. ثم انقر عليها لتنتقل إلى فيغما ويكون حسابك جاهز.
أول ما سيظهر أمامك بعد إنشاء الحساب هي واجهة التطبيق الرئيسية التي تتطلب منك اكمال بعض الخطوات للبدء بالعمل كما في الصورة التالية:
حيث يطلب منك في هذه الصورة إنشاء فريق للعمل، لكن يمكنك تخطي هذه المرحلة بالنقر على Do this later. بعد ذلك سيظهر لك مجموعة من الأسئلة التي يمكنك الإجابة عليها ببساطة لتنتقل إلى الواجهة الرئيسية. التي يمكنك اختيار منها New Design File لتبدأ العمل على مشروعك الأول.
- الإطارات Frame
أول ما عليك إنشاءه عند بداية العمل على Figma هو الإطارات Frame، فلكل نوع من أنواع التصميم إطار خاص به. فبالنقر على زر الframe الموجود في الشريط العلوي في فيغما سيظهر لك على الجانب الأيسر من الشاشة مجموعة كبيرة من الإطارات المتوافرة والتي يمكنك اختيار أي منها، سواء كان إطار لنوع من أنواع الموبايل أو إطار لموقع انترنيت (لسطح المكتب).
في الصورة السابقة قمت باختيار الإطار iphone 13 pro Max-1، والذي يمكنك التعرف على خصائصه بالنقر عليه ومشاهدة القسم الأيسر من الشاشة. سيظهر أمامك مجموعة من الخصائص وهي الموجودة في الصورة الجانبية التالية:
في أعلى الصورة يوجد ثلاثة أقسام أولها القسم Design وهو القسم المفعل والذي سنحتاجه في كل عملية التصميم. أما القسم Prototype فهو مختص بالتحريك والانتقال بين الصفحات.
ضمن القسم Design يوجد مجموعة خطوط تفصل بين الأقسام الفرعية، أول قسم فرعي هو Frame والذي يتضمن خصائص الإطار وهي:
موقعه على محور الX وهو-215، وموقعه على محور الY وهو-463، وعرضه وهو 428 والطول 926، والزاوية 0 تدل على عدم دوران الإطار. أما في حال تدويره فستتغير هذه الزاوية. وال0 الأخيرة فهي تدل على تدوير الزوايا، فبدل أن تكون زوايا الإطار قائمة تماماً يمكن إعطائها بعض التأثير الدائري الجميل.
الزر Clip content يعني الاحتفاظ بالعناصر في مكانها أثناء عمل Scroll للشاشة. عندما نريد استعماله نفعل العناصر التي نريد تثبيتها ثم نفعل هذا الزر.
Auto Layout وهي ميزة التخطيط التلقائي الجديدة في Figma والتي تمت إضافتها مع تحديثات عام 2022 سنتكلم عنها لاحقاً بالتفصيل.
Layout grid والتي تعني التخطيط الشبكي للإطار، وتساعد في ضبط العناصر على سوية واحدة. عند النقر عليها ستجد أن كامل الإطار أصبح مخططاً بشكل شبكة يمكنك التغيير بأبعاد الأعمدة والسطور فيها بالنقر على الزر الذي يشبه شكل الشبكة. كما يمكن التبديل من شبكة Grid إلى أعمدة Columns أو سطور Rows حسب احتياجات عملك.
باقي الخصائص التابعة للإطار موجودة لجميع العناصر تقريباً وسنتكلم عنها لاحقاً.
- الأشكال في Figma
يمكنك رسم العديد من الأشكال في فيغما. ولاختيار الشكل الذي تريد انقر على أيقونة المربع المشار إليها باللون الأزرق في الصورة السابقة. ثم اختر أحد الأشكال الموجودة وقم برسمها ضمن الإطار بالأبعاد التي تريدها. مع ملاحظة إمكانية رسم أبعاد متساوية للشكل من خلال الضغط على مفتاح shift من لوحة المفاتيح أثناء الرسم (مثلا الأبعاد المتساوية للمستطيل تعطي مربع، أو للدائرة تعطي دائرة منتظمة).
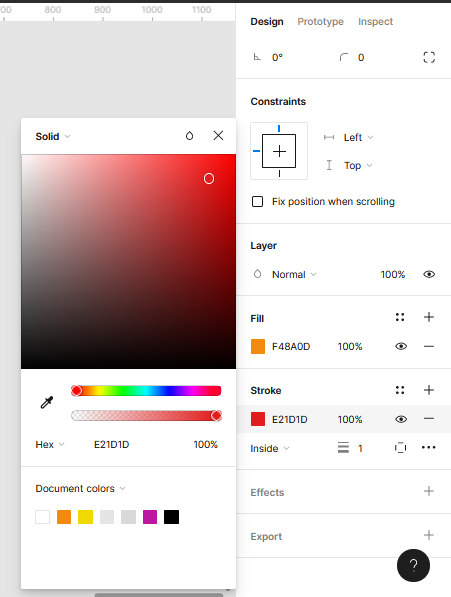
خصائص الأشكال تظهر في القسم الأيسر من الشاشة ايضاً، ففي الصورة السابقة بالنقر على المربع البرتقالي تجد خصائصه ما يلي:
في القسم Fill يمكنك بالنقر على المربع البرتقالي اختيار اللون الذي ترغب به لملئ المربع، أما القسم Strocke فيعني إضافة حدود للشكل عند النقر عليه يظهر كما في الشكل التالي:
اخترت هنا اللون الأحمر ليكون لون الحد، والرقم 100% يشير إلى الشفافية فكلما انخفض الرقم يصبح الحد أقل وضوحاً. وبالنقر على صورة العين يمكن إخفاء الحد، أما كلمة inside فتعني أن مكان وجود الحد هو داخل الشكل، وهنا يمكن بالنقر على السهم جانبه اختيار خيارات أخرى إما خارج الشكل Outside أو في المنتصف Center.
والرقم 1 يشير إلى سماكة الخط الذي رسم به الحد، ويمكن زيادة هذه السماكة بكتابة أي رقم ترغب به وتجريب كيف يصبح شكل الحدود.
أما المربع الأخير الموجود بجانب الثلاث نقاط الأفقية فهو من الميزات الجديدة التي تمت إضافتها في عام 2022، والتي يمكن من خلالها التحكم بمكان وجود الحد. إذ يمكن اختيار فقط الخط العلوي أو السفلي أو الجوانب (اختر ما تريد من الخيارات الموجودة).
- التدرج اللوني
يعتبر التدرج اللوني أحد المزايا الجميلة الموجودة في Figma، والذي يمكنك من خلاله التحكم بطريقة ملئ الشكل أو الحدود باللون أو مجموعة الألوان التي ترغب بها. ويوجد عدة أنواع من التدرج اللوني أهمها:
- التدرج اللوني الخطي Linear
في هذه الصورة رسمت أربع أشكال وكل شكل لونته بطريقة مختلفة بأحد أنواع التدرجات لتصلك الفكرة بسهولة أكثر. الشكل المستطيل الأحمر لونته باللون الأحمر فقط بالنوع Solid وهذا النوع يتم فيه ملئ الشكل بلون واحد فقط ويمكن التحكم بشفافيته من خلال الشريط السفلي تحت لوحة الألوان. هنا الشفافية 100%.
أما النوع الخطي Linear المشار إليه في الصورة السابقة، فقد تم ملئ المربع عن طريق هذا النمط، وهو يعني تدرج ما بين لونين مختلفين أو أكثر بشكل خط. لاحظ المربع تم تلوينه باللون البرتقالي واللون الأسود والخط بينهما عمودي، يمكن التحكم بهذا الخط وتحريكه بالاتجاه الذي ترغب به.
- التدرج الدائري Radial
وهو في الصورة السابقة ما تم تلوين الدائرة به، ويعني أيضاً تدرج بين لونين مختلفين أو أكثر لكن بشكلٍ دائريٍّ. هنا اخترت اللون الأصفر والأسود ليعطي هذا التأثير الذي تراه أمامك.
- التدرج الزاوي angular
وهو في الصورة السابقة ما تم تلوين المثلث به، ويعني تدرج بين لونين أو أكثر بشكل زاوية. وهنا التدرج بين اللونين البنفسجي والأسود ليعطي هذا التأثير الذي جعل الأسود بشكل زاوية مع البنفسجي.
ويمكنك أيضاً ملئ الشكل بصورةٍ ما من اختيارك عن طريق الخيار Image، جرب كل الخيارات واستمتع بطرق دمج الألوان الجميلة في Figma.
الطبقات Layer في Figma
لفهم ماهي الطبقات في فيغما سأشرح ذلك من خلال المثال البسيط التالي:
في هذه الصورة قمت برسم ثلاثة دوائر، وأعطيت كل واحدة منها لون مختلف لتمييزها عن بعض. لاحظ في الجزء الأيمن من الشاشة يوجد ضمن ال Frame المسمى iPhone 13 Pro Max-2 ثلاثة عناصر. وهي الدوائر الثلاث التي رسمتها.
Ellipse3 هي الدائرة ذات اللون الأصفر، Ellipse2 هي الدائرة ذات اللون الأحمر، أما Ellipse1 فهي الدائرة ذات اللون الأخضر. مع العلم أنه يمكنك إعادة تسمية كل من العناصر والإطار عن طريق النقر على الاسم مرتين متتاليتين وكتابة الاسم الذي تريده.
هنا في هذا المثال تتوضع الدائرة الصفراء في الأعلى فوق كل من الحمراء والخضراء، وتتوضع الحمراء فوق الخضراء وتحت الصفراء. في حال أردت التبديل بينهم وجعل الحمراء مثلاً تحت الكل فقط اسحبها من الجزء الأيسر وبدل بينهم بالترتيب الذي ترغب به.
طريقة إضافة الصور إلى Figma
يوجد ثلاث طرق لإضافة الصور إلى فيغما وهي:
السحب والإفلات: وهي أبسط الطرق، إذ تستطيع إضافة الصورة مباشرةً من خلال سحبها من المكان الذي توجد به إلى شاشة العمل في فيغما ووضعها في المكان المرغوب.
من شعار فيغما: الشعار الموجود في الزاوية اليسارية العليا من الشاشة، انقر عليه ثم اختر File، ثم Place Image، ثم تظهر لك نافذة لتختار مكان وجود الصورة. اختر الصورة ثم انقر على open لتصبح الصورة أمامك في فيغما.
من لوحة المفاتيح: عن طريق استخدام الاختصار Ctrl+ Shift+ K، لتفتح مباشرةً أمامك النافذة التي ستختار منها مكان تواجد الصورة، ثم أكمل كما في الطريقة السابقة.
- طريقة وضع الصورة ضمن إطار مربع أو دائرة أو أي شكل ترغب به:
في بعض الأحيان تحتاج إلى وضع صورةٍ ما ضمن شكل قمت برسمه سابقاً وتريدها أن تأخذ نفس أبعاده. تستطيع القيام بذلك من خلال النسخ واللصق فقط. فبعد أن تقوم برسم الشكل وليكن مربع قم بجلب الصورة من مكانها من سطح المكتب مثلاً واسحبها إلى فيغما. ثم انقر عليها بالزر الأيمن واختر copy/ paste as ثم copy properties. أو عن طريق اختصار لوحة المفاتيح Ctrl+ Alt+ C. ثم انقر على المربع الذي قمت بإنشائه بالزر الأيمن واختر Paste here. ستجد أن الصورة أخذت الأبعاد المطلوبة. كما في الصورة التالية:
تأثيرات الأشكال والصور
تمكنك فيغما من إضافة تأثيرات جميلة إلى أي شكل أو صورة أو تصميم قمت بعمله، من خلال القسم Design والجزء Effects.
ويوجد في هذا الجزء أربعة أنواع من التأثيرات سأتكلم عنها تباعاً:
- النوع الأول Inner shadow:
ويعني إضافة ظل داخلي للشكل، يظهر هذا التأثير في الدائرة الخضراء في الشكل السابق. فبمجرد النقر على إشارة ال(+) الموجودة بجانب كلمة Effects سيتم إضافة تأثير مباشرةً، والتأثير الافتراضي هو الDrop shadow. ويمكن تغييره من خلال النقر على السهم بجانبه لتظهر الأربع خيارات المتاحة. هنا في الدائرة الخضراء اخترت الخيار الأول (Inner shadow)، ولمزيد من الخيارات يمكنك النقر على الأيقونة التي تشبه شكل الشمس. لتظهر أمامك النافذة الجانبية الموجودة في الشكل السابق.
في هذه النافذة عينت انزياح الظل على محور الX هو 15، وعلى محور الY هو 15 أيضاً. وBlur هي درجة الغبش للظل وهنا عينتها 12. أما Spread سأتكلم عنها لاحقاً. والخيار الأخير في أسفل النافذة هو لون الظل ودرجة شفافيته، هنا اللون أسود ودرجة شفافيته هي 25%.
- النوع الثاني Drop shadow:
ويعني إضافة ظل خارجي، -خارج حدود الشكل- ويظهر هذا التأثير في الدائرة الصفراء في الشكل السابق. فعند النقر على Effects سيتم إضافة هذا التأثير مباشرةً كتأثير افتراضي. لكن يمكنك التغيير في إعداداته الافتراضية من خلال النافذة الجانبية. فالإعدادات الافتراضية هي 0 على محور الX، و4 على محور الY، و0 درجة الBlur. وفي الصورة السابقة قمت بتغيير هذه الإعدادات إلى 16 على x، و18 على Y، و8 درجة الBlur. واللون الأسود بشفافية 50%.
- النوع الثالث Layer blur:
وهو يعني جعل الشكل بالكامل كطبقة غير واضحة (غبش)، وبالنقر على الأيقونة بجانبه تظهر النافذة الجانبية الموضحة في الشكل السابق. وفي هذه النافذة يمكنك فقط التحكم بدرجة عدم الوضوح للشكل. ويظهر هذا التأثير واضحاً في الدائرة الحمراء في الشكل السابق، إذ اخترت لها درجة الغبش 20.
- النوع الرابع Background blur:
وهو يعني جعل العنصر قليل الوضوح بدرجة معينة، لكن لا يظهر هذا التأثير إلا بعد تقليل الشفافية الخاصة بهذا العنصر إلى قيمة أقل من 100%. مثلاً في الصورة السابقة قمت بتلوين الدائرة باللون الأزرق وجعل شفافيتها 25% ثم اخترت التأثير Background blur بدرجة 4. وليظهر ما حدث واضحاً أمامك قمت بكتابة نص يتضمن كلمة Hello وجعلته خلف الدائرة الزرقاء. ليصبح هذا التأثير كأن النص مخفي قليلاً أو به درجة من عدم الوضوح.
الخيار الرابع Spread الذي ذكرته سابقاً سأتكلم هنا عن تأثيره:
انظر في الصورة السابقة رسمت مستطيلين بنفس الأبعاد لتوضيح هذا التأثير، فالمستطيل المفعل (الكبير) جعلت الظل الخارجي له Drop shadow بدرجة 0 على X و0 على Y وBlur بدرجة0 أيضاً، أما ال Spread وضعته بدرجة 17. ليظهر التأثير كأنه ظل محيط بالشكل من كافة الجوانب بصورة متساوية. أما المستطيل الصغير فهو نفس الأرقام والإعدادات لكن بظل من النوع Inner shadow، وفيه يظهر كأن الظل محيط بالشكل من الداخل بصورة متساوية أيضاً.
تنسيق الخطوط في Figma
في الصورة السابقة قمت بكتابة مجموعة نصوص، وعند النقر على أحدها ستظهر في الجهة اليمنى من الشاشة مجموعة الخيارات التي يمكن تغييرها في تنسيق النص.
حيث تشير الدائرة الخضراء إلى نوع الخط، إذ تستطيع بالنقر عليها الاختيار ما بين مجموعة كبيرة من الخطوط. فضلاً عن إمكانية تنزيل خطوط جديدة من أي موقع يحتوي على خطوط مثل Google font.
وتشير الدائرة الحمراء إلى نوع الخط من حيث السماكة، Regular هو الخط الافتراضي والنظامي. وهناك bold السميك، وmedium المتوسط، وthin الرفيع، وغيرها.
والدائرة البرتقالية هي حجم الخط، يمكن اختيار ما بين حجوم مختلفة بالنقر على السهم.
أما الدائرة الصفراء فيمكن من خلالها التحكم في تباعد الأسطر. كذلك يمكن التحكم في تباعد الأحرف عن طريق الدائرة ذات اللون الزهر.
وتشير الدائرة الزرقاء إلى مكان توضع النصوص (على اليمين أو اليسار أو في المنتصف). أما الدائرة الرمادية فعند النقر على النقاط الثلاثة الموجودة بها ستظهر النافذة الجانبية الموضحة في الصورة السابقة، والتي تعتبر من الميزات الجديدة التي تمت إضافتها إلى فيغما في عام 2022، وهي عبارة عن خيارات إضافية وكثيرة للخطوط وتنسيقاتها.
يمكنك أيضاً إضافة اللون الذي ترغب به إلى النص من خلال الخيار fill وكذلك تستطيع إضافة الحدود والتأثيرات مثل بقية الأشكال.
الكاتب : ريم ناظم مشقوق




.png)

.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)


اترك تعليقا اذا كان لديك اي أستفسار ..