Figma هي عبارة عن محرر رسوميات وأداة رائعة لتصميم تطبيقات الموبايل أو مواقع الانترنيت. تتميز بعدم حاجتك إلى أي مواصفات لجهاز الحاسوب الخاص بك، فقط تحتاج إلى حاسوبك ومتصفح انترنيت وسرعة جيدة للنت.
وستتعرف في هذا المقال على كيفية تصميم موقع الكتروني باستخدام Figma من الصفر إلى تصميم الموقع بالكامل. والموقع الذي سأشرح لك عن تصميمه هو موقع افتراضي للسيارات والموتورات يبيع قطع غيار.
إنشاء الصفحة الأولى ضمن الشاشة الرئيسية باستخدام Figma
أول خطوة عليك القيام بها لتبدأ بإنشاء تصميم مميز وجميل لموقعك هي اختيار الإطار (Frame) المناسب لعملك. سواء كان إطار لموقع نت أو تطبيق موبايل أو أحد الخيارات الموجودة في الزاوية اليمنى عند النقر على زر ال Frame الموضح في الصورة التالية:
لتصميم موقع الانترنيت قمت أنا باختيار الإطار Desktop لأنه يعطيني الأبعاد المناسبة لموقعي.
سأقوم بإنشاء مربع عن طريق النقر على الزر الموجود بجانب زر الإطار واختيار الشكل المربع. كما يمكن من هذا الزر اختيار أي شكل آخر ترغب به. بعد اختيار زر المربع قم برسمه من بداية الإطار حتى منتصفه، ثم اضغط عليه مرتين متتاليتين بزر الفأرة الأيسر. لتظهر عليه مجموعة من النقاط التي يمكنك التحكم بشكل أبعاده من خلالها. وهنا كما تجد في الصورة التالية قمت بتغيير شكل طرفه ليصبح على شكل منحني وكأنه نصف مربع ونصف دائرة. هذا شكل جميل.
كما قمت بتلوينه عن طريق النقر على الزر Fill الموجود في الجهة اليمنى من الشاشة واخترت اللون الذي يناسبني من قائمة الألوان التي تظهر أمامك.
ويمكنك الإستفادة من الموقع Colorhunt لتغذية بصرك بالألوان التي تتناسق مع بعضها، وأخذ المجموعة اللونية التي ترغب بها وتطبيقها في تصميمك. من خلال نسخ الرقم الموجود بالنظام الست عشري ولصقه في المربع بجانب كلمة Hex لتحصل على نفس درجة اللون بالضبط. فاللون الذي اخترته أنا يمكنك الحصول على درجته بالضبط من خلال نسخ الرقم D0112B.
في الصورة السابقة قمت أيضاً بإضافة صورة لطريق وجعلتها تظهر خلف الشكل الأحمر عن طريق النقر على الزر الأيمن للفأرة واختيار send to back. وفي الصورة التالية سأضع فوق الطريق صورة لسيارة:
إضافة الصور إلى التصميم يتم إما عن طريق السحب والإفلات من موقع الصورة إلى تصميمك، أو من زر شعار فيغما الموجود بالزاوية اليسارية العليا قم باختيار File ثم Place Image ثم اختر المكان الذي توجد الصورة به.
الآن قمت بإضافة المستطيل بأعلى الصفحة ليكون شريط التبويب (Tab bar) لصفحة النت الذي يحتوي على الأزرار. ولونته باللون الأسود بشفافية 62% كما يظهر في المستطيل بجانب كلمة Hex. كما قمت بعكس أماكن الصورة والشكل الأحمر لكي تتناسب مع اتجاه السيارة والطريق.
إنشاء الـ Tab Bar لصفحة انترنيت باستخدام فيغما
في هذا الشريط يتم عادةً وضع عناوين الصفحات التي سيتم إنشاؤها داخل الموقع. بالإضافة إلى شعار الشركة أو الأشخاص أصحاب الموقع. مع مراعاة أن يكون الشعار واضحاً والكتابة واضحة بألوان متناسقة مع التصميم. في الصورة التالية قمت بإعداد كامل لتصميم الTab Bar ، والأدوات التي استخدمتها هي المستطيل والنص والأيقونات الجاهزة التي يمكن الحصول عليها إما من الإضافات (Plugins) الموجودة في Figma، أو من موقع Chat SVG Vector أو غيره من المواقع التي تحتوي على أيقونات بصيغة SVG.
في الصورة السابقة قمت بإضافة نص اسم الشركة وأي نص تعريفي عنها. هذه العناصر جميعها سواء الموجودة في الشريط العلوي أو ضمن الصفحة الرئيسية يتم وضعها وفقاً لمتطلبات العميل.
أما لون الشكل الأحمر فقد أصبح متدرجاً من خلال مربع الألوان الموجود في الصورة في الفقرة السابقة، حيث يمكنك من خلال النقر على السهم الموجود بجانب كلمة Solid اختيار الخيار Linear الذي يجعل الخط متدرجاً. ويمكنك اختيار درجات الألوان التي ترغب بها، بالإضافة إلى إمكانية التحكم بشفافية كل لون.
- تكملة الصفحة الرئيسية
انتهينا في القسم السابق من الجزء الأول من الصفحة الرئيسية، لكن عندما تفتح أي موقع موجود على الانترنيت تلاحظ أن الصفحة الرئيسية يمكن تمريرها للأسفل ومشاهدة باقي الأجزاء، وهذا ما يسمى Scroll. لذلك سنقوم بتصميم باقي أجزاء الصفحة وشرح كيفية عمل Scroll لها.
بدايةً عليك تفعيل إطار الشاشة الرئيسية لتستطيع التحكم بأبعاده. بعد ذلك قم بوضع مؤشر الفأرة على مكان السهم المخصص لزيادة الطول، واسحب الشاشة إلى الأسفل. وللتحكم بأبعاد أجزاء الصفحة وجعلها متساوية، قم برسم مربع بقياس الصفحة الأولى وانسخه وضعه بالأسفل، هكذا ستحصل على الصفحة الثانية بنفس المقاس.
ثم بزر الفأرة الأيمن انقر على المربع الذي رسمته واختر send to back، لتستطيع رسم أي تصميم فوقه. قمت أنا في الصورة السابقة بوضع صورة لسيارة حملتها من الانترنيت وبجانبها أي عبارات لتعبر عن الموقع. ثم كررت هذا الجزء مرتين ليصبح لدي أربع أجزاء متساوية الأبعاد وفي كل منها تصميم وصور مختلفة قليلاً.
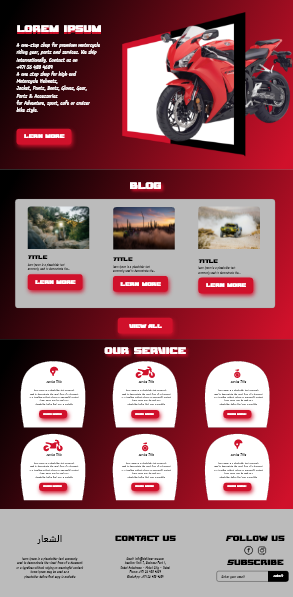
في هذه الصورة أضفت بعض التصاميم الإضافية لملئ كامل الصفحة الرئيسية. ففي قسم الـBlogs وضعت بعض المقالات والصور الخاصة بكل مقالة والموجودة على الموقع. يمكنك وضع عناوين وكتابات افتراضية كما فعلت أنا، لأن المبرمج هو من سيقوم بوضع العناوين والكتابات الصحيحة وربطها مع المقالات الموجودة على الموقع. وعند النقر على زر View All ستظهر كامل المقالات مع صورها الموجودة على الموقع. وبالنقر على زر Learn More يمكنك متابعة قراءة المقال الذي ترغب به.
كذلك في القسم Our Service أضفت بعض التصاميم، فمثلاُ الأشكال البيضاء الستة هي عبارة عن مربع غيرت في شكل حدوده. وداخل كل مربع وضعت أيقونات جاهزة وبعض الكتابات وزر لمعرفة المزيد.
لا بد من الإشارة إلى أنه عند تصميم أشكال متشابهة فلا داعي لرسمها أكثر من مرة وتلوينها والكتابة داخلها. بل نكمل الشكل الأول حتى نصل إلى ما نريد ثم بالنقر على زر الفأرة الأيسر مع مفتاح ALT من لوحة المفاتيح والسحب والإفلات تستطيع نسخ كامل التصميم الذي ترغب به.
أما الجزء الأخير من تصميم الصفحة الرئيسية فيجب أن يبقى ثابت في باقي صفحات موقع الانترنيت. ويتضمن هنا في التصميم صورة الشعار الخاص بالشركة التي سنعمل لها التصميم. وبعض الكتابات التعريفية عنهم. بالإضافة إلى وسائل التواصل معهم مثل الفيس بوك والانستغرام أو غيرها.
- الــ Prototypeفي Figma
لتستطيع الانتقال من صفحة إلى أخرى ضمن موقع الويب قبل أن تبرمج من قبل المبرمجين فأنت بحاجة إلى ما يسمى الـPrototype. ستجد في الجهة اليمنى من شاشة Figma ثلاثة خيارات وهي: Design وهو القسم الذي عملنا بها جميع التصاميم السابقة، Prototype وهو القسم الذي سيقوم بتحريك أي تصميم ترغب به أو ينقلك من صفحة إلى أخرى. والقسم الثالث هو Inspect.
لفهم كيفية عمل القسم Prototype قم بنسخ كامل تصميم الصفحة الرئيسية عن طريق زر Alt وزر الفأرة الأيسر والسحب والإفلات. ثم غير في الجزء المنسوخ أي تغيير ترغب به. وقم بالنقر على زر Shop Nowمثلاً الموجود في أعلى الصفحة الرئيسية. سيظهر أمامك دائرة زرقاء انقر عليها واسحبها إلى الشاشة الثانية. عند ذلك ستكون قمت بعمل انتقال من الشاشة الأولى إلى الثانية عند النقر على زر Shop Now. ولرؤية هذا الانتقال كل ما عليك فعله هو تشغيل المشروع عن طريق الزر الذي يحوي شكل المثلث الموجود في أعلى الشاشة والموضح في الصورة التالية بالدائرة الحمراء:
ويطول الشرح عن قسم الPrototype وغيره من الأمور والميزات الموجودة في فيغما. كل ما عليك الآن هو الضغط هنا وعمل حسابك الخاص والبدء بإبداعاتك على فيغما.
الكاتب : ريم ناظم مشقوق



.png)
.png)
.png)
.png)

.png)

اترك تعليقا اذا كان لديك اي أستفسار ..